Console de Jeu Portable RG522 Prise en Charge du système Open Source Android7.1 Puce RK3399 Carte TF 64G 2500 Jeux Classiques Écran IPS de 5,36 Pouces Batterie 2PCS 3200mAh (Black) : Amazon.fr:

Anbernic RG552 Console de jeux support Android 7.1 et système Linux avec 29000 jeux 256G TF Card RK3399 puce, console portable jeux rétro de 5,36 pouces : Amazon.fr: Jeux et Jouets

BrowserStack on X: "We expanded chrome dev tools to allow live debugging of websites on iOS & Android devices https://t.co/bcgYbqOFSI https://t.co/qzzbb5sogm" / X

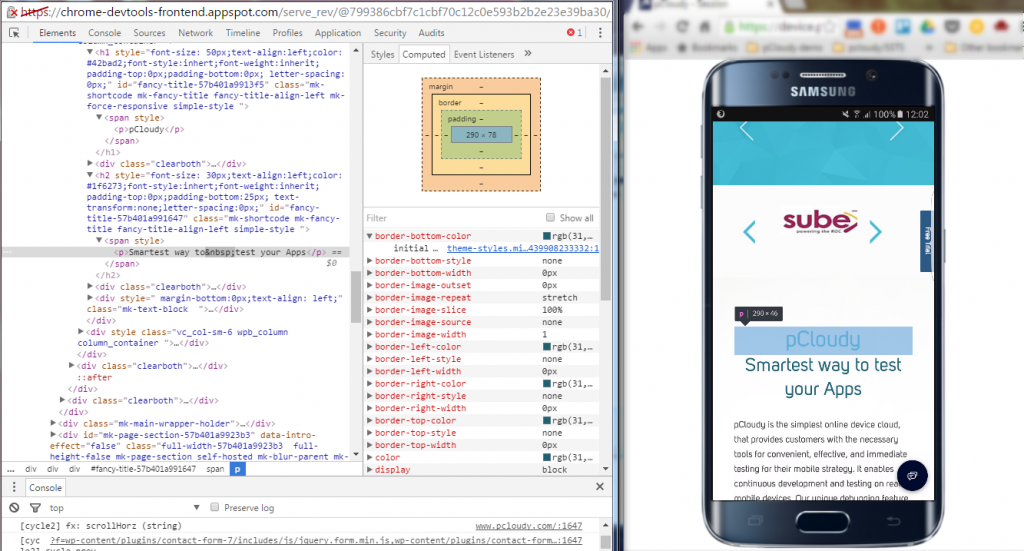
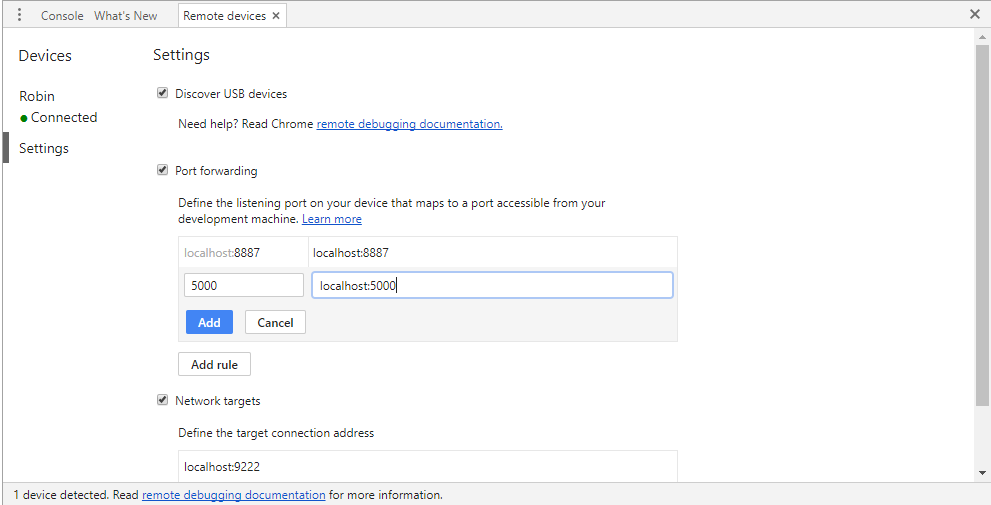
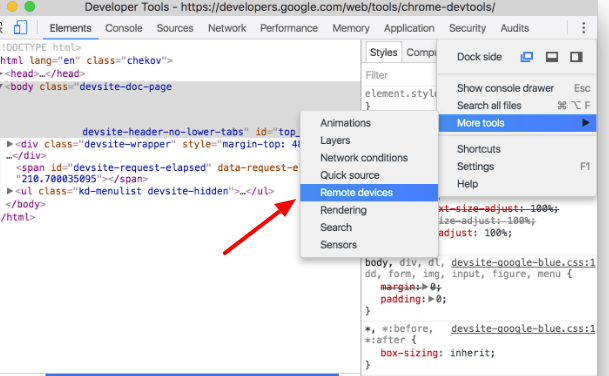
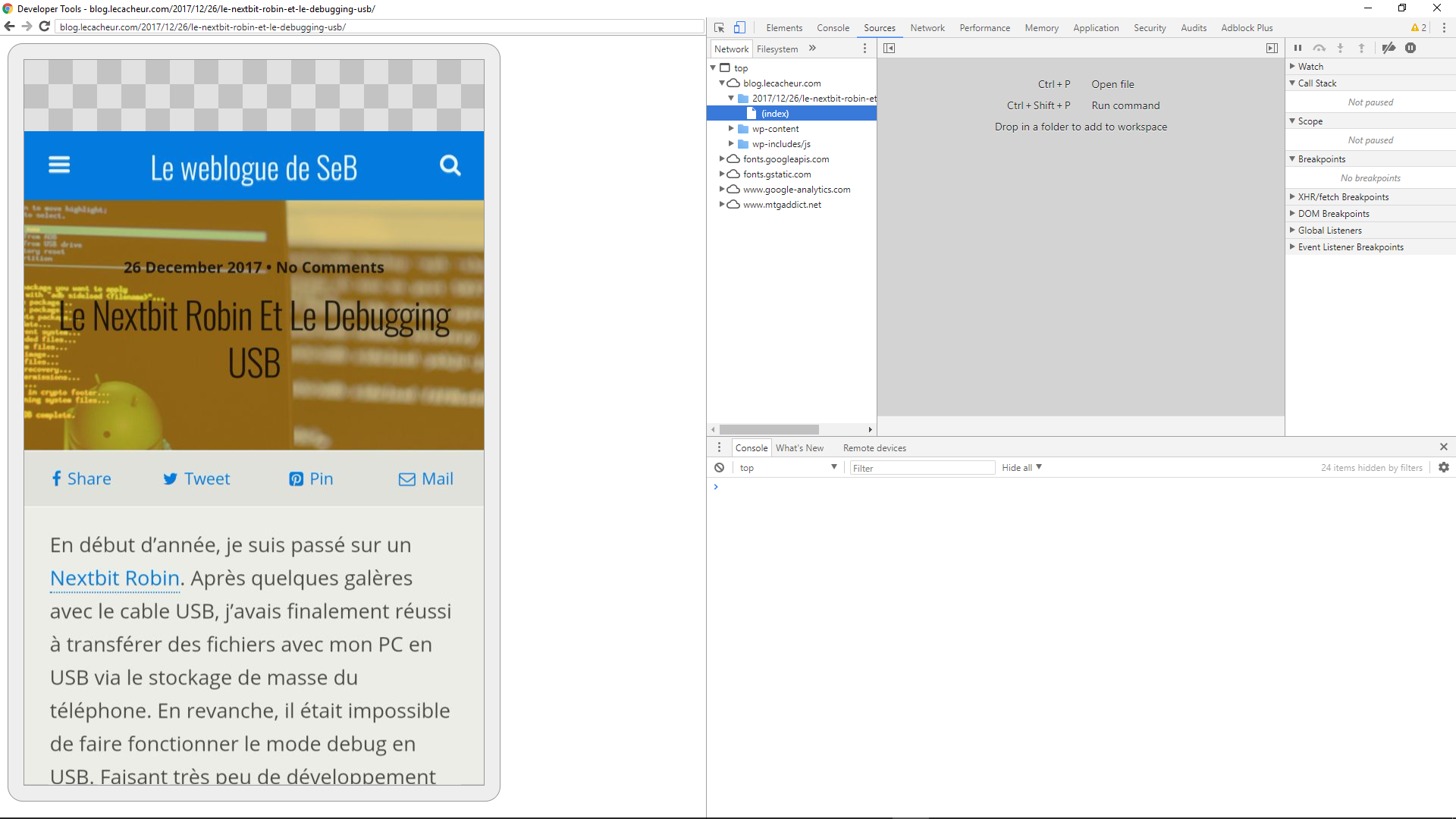
How to Debug Mobile Experiences in the Desktop Chrome's Developer Tools? – Dynamic Yield Knowledge Base









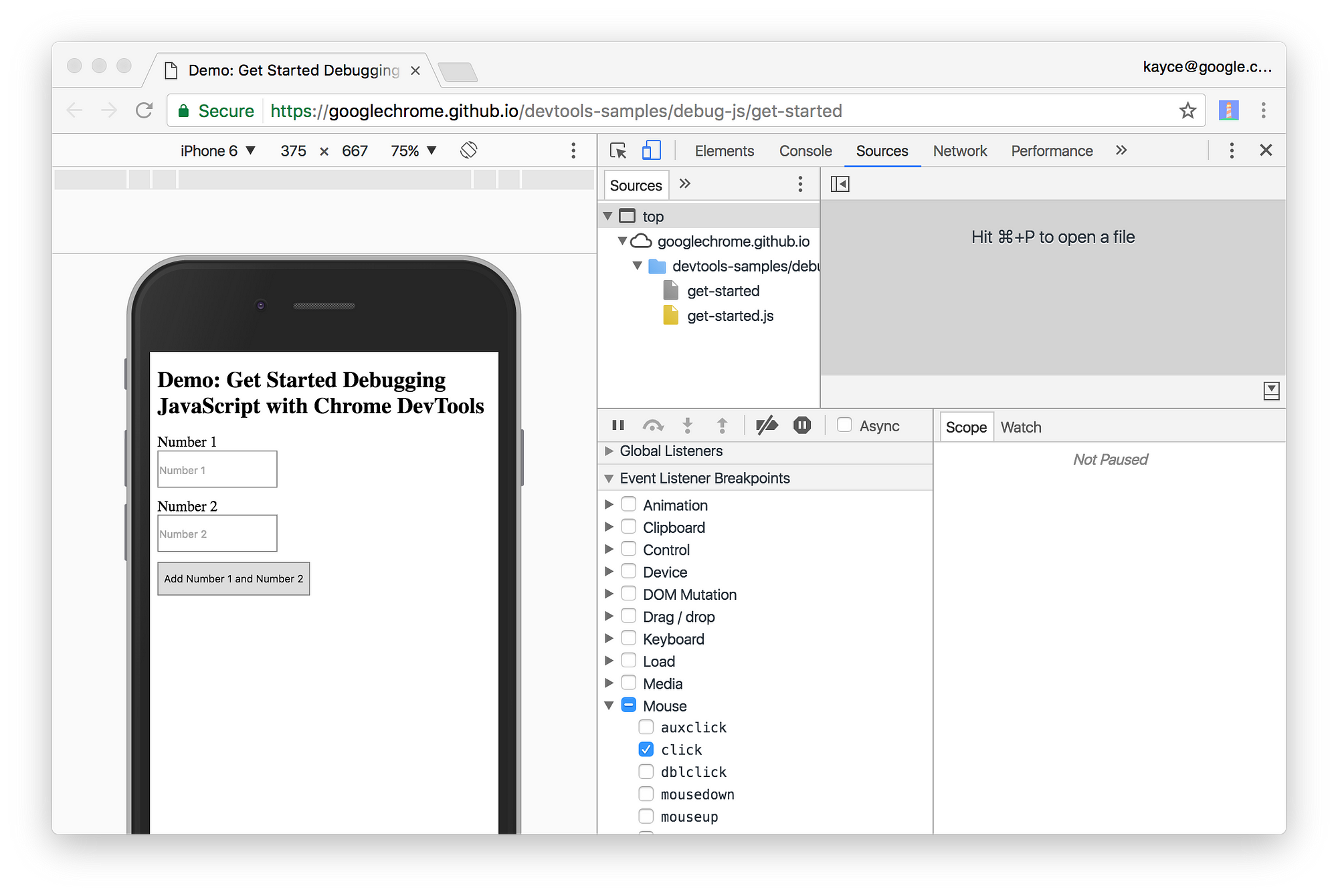
![Your Simple Guide to Chrome DevTools [+ Step-by-Step Instructions] Your Simple Guide to Chrome DevTools [+ Step-by-Step Instructions]](https://blog.hubspot.com/hubfs/Google%20Drive%20Integration/A%20Marketers%20Guide%20to%20Chrome%20Developer%20Tools%20%5Bw%20Step-by-Step%20Instructions%5D-4.png)